電腦教學
以下說明很重要,你必須確定自己會且能!請各位小朋友仔細地看完這一篇,並直接練習到自己的網站上去,過幾天,看網站上呈現的樣子,會不會!立馬可以得知。
☆你可以連到鄭老師的示範網去看看→按這兒

如上圖所標示的:(網站的首頁以如下的要求做出來)
1.會設定背景,且網頁完整,有頭、身、腳,會利用透明表格來排列物件
2.會利用元件設計師再加上其他圖案組合出title圖並擺在網頁頭的位置
3.會做導覽列按鈕,普通的和Rollover二種
4.會為網頁做一下腳
※第二大話題:能針對一個指定的地點進行「資料收集」並「彙整成網頁」

☆如上圖這個網頁所示
1.設定一個完全獨特且符合網頁話題的title圖
2.網頁的內容才是最重要的部份,能把資料排版出來
★步驟建議:
□使用老師提供的照片來做練習→在公用資料→2013網界博覽會資料區→學校週邊照片,裡面有許多老師拍來的照片,自己挑一個話題
□利用Google搜尋這個話題的文字資料並整理起來
□挑選打算用在網頁上的圖,幾張就好(大約2~3張),利用軟體處理大小並命好檔名放到網站的圖片資料匣
□從眾多照片出挑一張來製作成 title圖
□利用元件設計師來做一個「回首頁」的Rollover按鈕
□利用透明表格來排列資料,依序將圖文放到網頁上
□最後利用CSS設定來美化各個資料的排列
※請務必做這些練習,遇到困難再隨時問老師!
☆你可以連到鄭老師的示範網去看看→按這兒
如上圖所標示的:(網站的首頁以如下的要求做出來)
1.會設定背景,且網頁完整,有頭、身、腳,會利用透明表格來排列物件
2.會利用元件設計師再加上其他圖案組合出title圖並擺在網頁頭的位置
3.會做導覽列按鈕,普通的和Rollover二種
4.會為網頁做一下腳
※第二大話題:能針對一個指定的地點進行「資料收集」並「彙整成網頁」
☆如上圖這個網頁所示
1.設定一個完全獨特且符合網頁話題的title圖
2.網頁的內容才是最重要的部份,能把資料排版出來
★步驟建議:
□使用老師提供的照片來做練習→在公用資料→2013網界博覽會資料區→學校週邊照片,裡面有許多老師拍來的照片,自己挑一個話題
□利用Google搜尋這個話題的文字資料並整理起來
□挑選打算用在網頁上的圖,幾張就好(大約2~3張),利用軟體處理大小並命好檔名放到網站的圖片資料匣
□從眾多照片出挑一張來製作成 title圖
□利用元件設計師來做一個「回首頁」的Rollover按鈕
□利用透明表格來排列資料,依序將圖文放到網頁上
□最後利用CSS設定來美化各個資料的排列
※請務必做這些練習,遇到困難再隨時問老師!
本週電腦課程的講義
 下載檔案
下載檔案
 下載檔案
下載檔案
寒假之前集中上電腦課的時間
12/16星期日上午(網站觀念複習及小測,CSS串接樣式表介紹及使用,表格的運用,使用PhotoImpact製作橫幅、小圖及按鈕)
12/17星期一早上中午複習星期日的
12/22星期六及12 24星期一的早上及中午
1/6星期日的上午
接下來就是寒假中再上課了
 下載檔案
下載檔案  下載檔案
下載檔案 寒假之前集中上電腦課的時間
12/16星期日上午(網站觀念複習及小測,CSS串接樣式表介紹及使用,表格的運用,使用PhotoImpact製作橫幅、小圖及按鈕)
12/17星期一早上中午複習星期日的
12/22星期六及12 24星期一的早上及中午
1/6星期日的上午
接下來就是寒假中再上課了
101/12/2星期日上午的電腦課程
這一天雖然有幾位小朋友有事不能來上課,但我們還是依原訂的計畫進度上課,沒上到課的小朋友就請利用隔天星期一的早上、中午、放學後來補上課程,我們可能還要連續再上二個星期天!,待大家對於做網站及處理圖片都達到一個程度就可以不用這樣密集地上課,而且程度也會留在身上,接下來自修就可以自我進步了!在這之前,就辛苦一點吧!
※電腦操作知識是「雜」,不是「難」!學習要有方法,多做筆記,要求自己看過的東西要有印象,需要用到時能聯想,這也是現代學習的方法,不是什麼都要背起來!
※要實際操作自以為已經會的技巧,如此知識才會真的留在身上,遇到錯誤要馬上思考「為什麼」?且立刻回想自己的動作是否有錯誤或馬上想別種方法測試,而不要僵住!
1.製作動態gif圖檔

※利用EasyImageModifier.exe這個免費程式來大量地變更圖片的大小
※利用AnimateGif.exe這個免費程式來製作會動的gif檔
 像這個小圖看起來會閃,事實上它是
像這個小圖看起來會閃,事實上它是


 這4個圖重疊而成,在視覺上就變成我們看到的樣子,這也就是這種GIF類型的圖檔的特性,它主要是被用於網路上的一種圖形格式
這4個圖重疊而成,在視覺上就變成我們看到的樣子,這也就是這種GIF類型的圖檔的特性,它主要是被用於網路上的一種圖形格式
2.複習網站製作者的概念
※這個部份,觀念是最重要的,你始終要了解自己在做什麼,比如「本機」和「伺服器」的關係,還有一些電腦常用的操作,搞清楚自己的資料匣和檔案到底在哪裡,也是很重要的…
※了解一些常用的HTML語言,並且用記事本之類的純文字程式來編輯*.htm檔案;你也要了解保持本機及伺服器網站的檔案結構的相對關係…,我們目前使用Filezilla這個程式來傳輸檔案,看懂下面的圖變成一件重要的事

3.開始使用DreamWeaver來輔助我們做網頁及管理網站

※認識DreamWeaver的工作介面
※設定網站資訊
※用DreamWeaver來做一頁網頁(就做index.htm吧!)
※利用老師提供的圖和文字資料建一頁001.htm,並練習設定「超連結」
§本週功課:自己找或拍一張學校的景點照片,並搜集那個景點的介紹,做成002.htm,之後與首頁做連結
這一天雖然有幾位小朋友有事不能來上課,但我們還是依原訂的計畫進度上課,沒上到課的小朋友就請利用隔天星期一的早上、中午、放學後來補上課程,我們可能還要連續再上二個星期天!,待大家對於做網站及處理圖片都達到一個程度就可以不用這樣密集地上課,而且程度也會留在身上,接下來自修就可以自我進步了!在這之前,就辛苦一點吧!
※電腦操作知識是「雜」,不是「難」!學習要有方法,多做筆記,要求自己看過的東西要有印象,需要用到時能聯想,這也是現代學習的方法,不是什麼都要背起來!
※要實際操作自以為已經會的技巧,如此知識才會真的留在身上,遇到錯誤要馬上思考「為什麼」?且立刻回想自己的動作是否有錯誤或馬上想別種方法測試,而不要僵住!
1.製作動態gif圖檔
※利用EasyImageModifier.exe這個免費程式來大量地變更圖片的大小
※利用AnimateGif.exe這個免費程式來製作會動的gif檔
2.複習網站製作者的概念
※這個部份,觀念是最重要的,你始終要了解自己在做什麼,比如「本機」和「伺服器」的關係,還有一些電腦常用的操作,搞清楚自己的資料匣和檔案到底在哪裡,也是很重要的…
※了解一些常用的HTML語言,並且用記事本之類的純文字程式來編輯*.htm檔案;你也要了解保持本機及伺服器網站的檔案結構的相對關係…,我們目前使用Filezilla這個程式來傳輸檔案,看懂下面的圖變成一件重要的事
3.開始使用DreamWeaver來輔助我們做網頁及管理網站
※認識DreamWeaver的工作介面
※設定網站資訊
※用DreamWeaver來做一頁網頁(就做index.htm吧!)
※利用老師提供的圖和文字資料建一頁001.htm,並練習設定「超連結」
§本週功課:自己找或拍一張學校的景點照片,並搜集那個景點的介紹,做成002.htm,之後與首頁做連結
第一次的假日電腦課的紀錄
◆老師已經將這台伺服器的首頁改成可連到各人網站的頁面→請按web.cies.tn.edu.tw
※本次上課的講義簡報檔下載(101/11/26修正) 下載檔案
下載檔案
日期:11/25 上午8:30~12:00
這一次上課的主題:再一次讓小朋友知道我們要做什麼事,介紹一些網路常識及連入自己的網站空間,並做出自己的第一頁網頁;今天我們使用的方法是最陽春及克難的網頁作法→使用小作家打上一些大家還不太理解的英文語法。但是別擔心!多看幾次就會懂得且了解
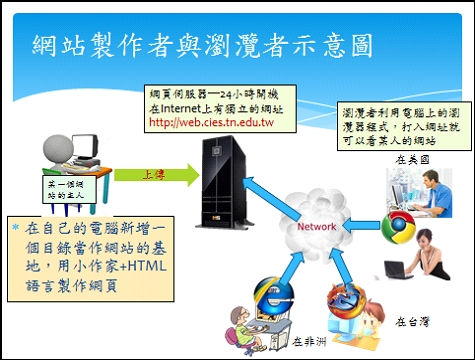
今天希望大家可以了解的是:自己的電腦和我們放網站的伺服器是二個不同的地方,我們是網站的製作者,所以在我的電腦裡和遠方伺服器的空間裡,保持了一模一樣的目錄及檔案結構;換句話來說,網路的世界可分為二類人,一種是網站的作者,一種是網站的瀏灠者,我們就是要學習做一個「網站的作者」,將自己的網頁做好後上傳到伺服器供全世界的瀏灠者欣賞。所以我們需要學會網頁的規距
請小朋友看到這篇文章後,回應一下,每人50字,描述一下你上這堂課的感想,比如:是否講太難了聽不懂;太簡單了希望快一點;或是…,總之就是寫一下看法,可以做為老師後續上課時修正方法,好讓大家能最有效率學會
還有一件事提醒:利用時間觀摩一個優良的作品網站畫一張分析的心智圖
※星期一中午12:40及放學後16:00還會再講一次,沒上到的或想再聽一次的可以再來
★複習一下一個網頁檔案的結構有一固定的格式,瀏覽器才可以辨識及分析,進而顯示在你的眼前,而基本格式為 :
<html>
<head>
<title>這是鄭老師的網站</title>
</head>
<body>
您所要在瀏覽器顯示的內容都是打在這裡,就是網頁的主要內容部份
<img src="images/bird.png">
</body>
</html>
★這個語法稱為html的標籤語法,有兩個須要注意的地方,每一個標籤是由< > 兩個符號所框住的,而關閉碼是由</ > 所框住的,而每一個標籤碼有開就要有關


◆老師已經將這台伺服器的首頁改成可連到各人網站的頁面→請按web.cies.tn.edu.tw
※本次上課的講義簡報檔下載(101/11/26修正)
 下載檔案
下載檔案 日期:11/25 上午8:30~12:00
這一次上課的主題:再一次讓小朋友知道我們要做什麼事,介紹一些網路常識及連入自己的網站空間,並做出自己的第一頁網頁;今天我們使用的方法是最陽春及克難的網頁作法→使用小作家打上一些大家還不太理解的英文語法。但是別擔心!多看幾次就會懂得且了解
今天希望大家可以了解的是:自己的電腦和我們放網站的伺服器是二個不同的地方,我們是網站的製作者,所以在我的電腦裡和遠方伺服器的空間裡,保持了一模一樣的目錄及檔案結構;換句話來說,網路的世界可分為二類人,一種是網站的作者,一種是網站的瀏灠者,我們就是要學習做一個「網站的作者」,將自己的網頁做好後上傳到伺服器供全世界的瀏灠者欣賞。所以我們需要學會網頁的規距
請小朋友看到這篇文章後,回應一下,每人50字,描述一下你上這堂課的感想,比如:是否講太難了聽不懂;太簡單了希望快一點;或是…,總之就是寫一下看法,可以做為老師後續上課時修正方法,好讓大家能最有效率學會
還有一件事提醒:利用時間觀摩一個優良的作品網站畫一張分析的心智圖
※星期一中午12:40及放學後16:00還會再講一次,沒上到的或想再聽一次的可以再來
★複習一下一個網頁檔案的結構有一固定的格式,瀏覽器才可以辨識及分析,進而顯示在你的眼前,而基本格式為 :
<html>
<head>
<title>這是鄭老師的網站</title>
</head>
<body>
您所要在瀏覽器顯示的內容都是打在這裡,就是網頁的主要內容部份
<img src="images/bird.png">
</body>
</html>
★這個語法稱為html的標籤語法,有兩個須要注意的地方,每一個標籤是由< > 兩個符號所框住的,而關閉碼是由</ > 所框住的,而每一個標籤碼有開就要有關



 2012/12/25 09:27 | 分类:
2012/12/25 09:27 | 分类: 



