101/12/2星期日上午的電腦課程
這一天雖然有幾位小朋友有事不能來上課,但我們還是依原訂的計畫進度上課,沒上到課的小朋友就請利用隔天星期一的早上、中午、放學後來補上課程,我們可能還要連續再上二個星期天!,待大家對於做網站及處理圖片都達到一個程度就可以不用這樣密集地上課,而且程度也會留在身上,接下來自修就可以自我進步了!在這之前,就辛苦一點吧!
※電腦操作知識是「雜」,不是「難」!學習要有方法,多做筆記,要求自己看過的東西要有印象,需要用到時能聯想,這也是現代學習的方法,不是什麼都要背起來!
※要實際操作自以為已經會的技巧,如此知識才會真的留在身上,遇到錯誤要馬上思考「為什麼」?且立刻回想自己的動作是否有錯誤或馬上想別種方法測試,而不要僵住!
1.製作動態gif圖檔

※利用EasyImageModifier.exe這個免費程式來大量地變更圖片的大小
※利用AnimateGif.exe這個免費程式來製作會動的gif檔
 像這個小圖看起來會閃,事實上它是
像這個小圖看起來會閃,事實上它是


 這4個圖重疊而成,在視覺上就變成我們看到的樣子,這也就是這種GIF類型的圖檔的特性,它主要是被用於網路上的一種圖形格式
這4個圖重疊而成,在視覺上就變成我們看到的樣子,這也就是這種GIF類型的圖檔的特性,它主要是被用於網路上的一種圖形格式
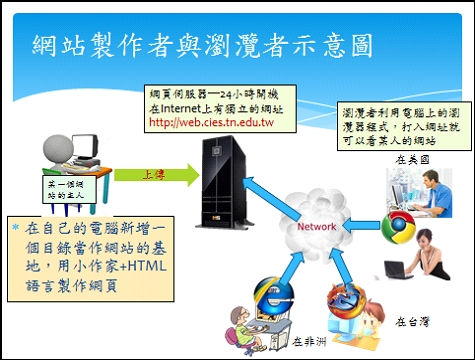
2.複習網站製作者的概念
※這個部份,觀念是最重要的,你始終要了解自己在做什麼,比如「本機」和「伺服器」的關係,還有一些電腦常用的操作,搞清楚自己的資料匣和檔案到底在哪裡,也是很重要的…
※了解一些常用的HTML語言,並且用記事本之類的純文字程式來編輯*.htm檔案;你也要了解保持本機及伺服器網站的檔案結構的相對關係…,我們目前使用Filezilla這個程式來傳輸檔案,看懂下面的圖變成一件重要的事

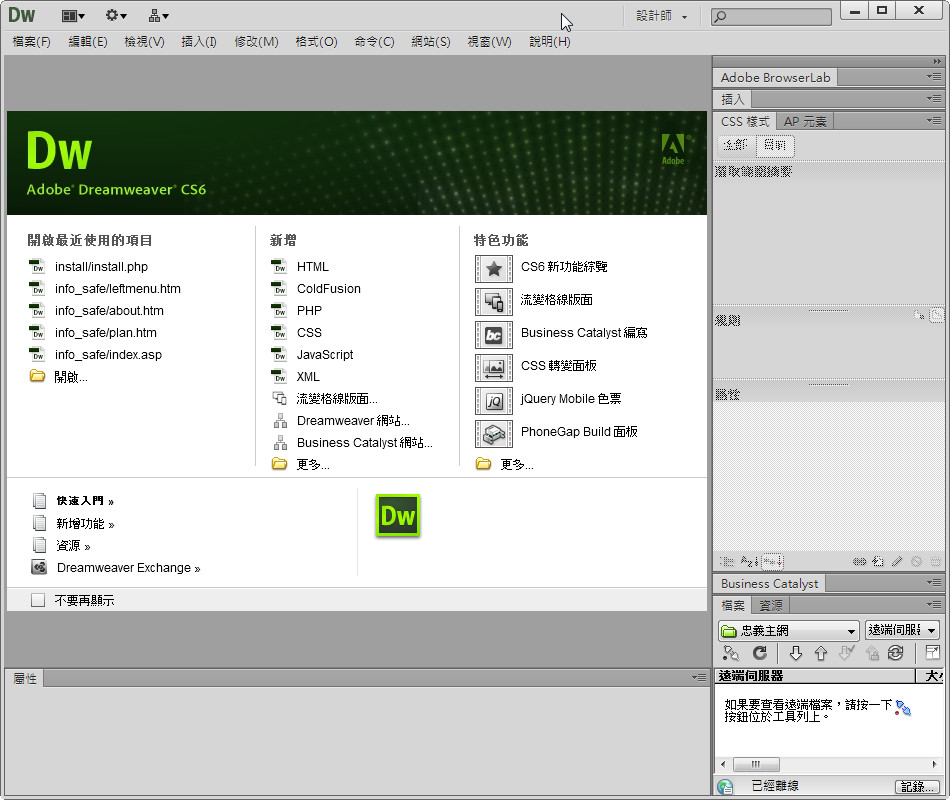
3.開始使用DreamWeaver來輔助我們做網頁及管理網站

※認識DreamWeaver的工作介面
※設定網站資訊
※用DreamWeaver來做一頁網頁(就做index.htm吧!)
※利用老師提供的圖和文字資料建一頁001.htm,並練習設定「超連結」
§本週功課:自己找或拍一張學校的景點照片,並搜集那個景點的介紹,做成002.htm,之後與首頁做連結
最後編輯: supmongo 編輯於2012/12/03 14:19
這一天雖然有幾位小朋友有事不能來上課,但我們還是依原訂的計畫進度上課,沒上到課的小朋友就請利用隔天星期一的早上、中午、放學後來補上課程,我們可能還要連續再上二個星期天!,待大家對於做網站及處理圖片都達到一個程度就可以不用這樣密集地上課,而且程度也會留在身上,接下來自修就可以自我進步了!在這之前,就辛苦一點吧!
※電腦操作知識是「雜」,不是「難」!學習要有方法,多做筆記,要求自己看過的東西要有印象,需要用到時能聯想,這也是現代學習的方法,不是什麼都要背起來!
※要實際操作自以為已經會的技巧,如此知識才會真的留在身上,遇到錯誤要馬上思考「為什麼」?且立刻回想自己的動作是否有錯誤或馬上想別種方法測試,而不要僵住!
1.製作動態gif圖檔
※利用EasyImageModifier.exe這個免費程式來大量地變更圖片的大小
※利用AnimateGif.exe這個免費程式來製作會動的gif檔
2.複習網站製作者的概念
※這個部份,觀念是最重要的,你始終要了解自己在做什麼,比如「本機」和「伺服器」的關係,還有一些電腦常用的操作,搞清楚自己的資料匣和檔案到底在哪裡,也是很重要的…
※了解一些常用的HTML語言,並且用記事本之類的純文字程式來編輯*.htm檔案;你也要了解保持本機及伺服器網站的檔案結構的相對關係…,我們目前使用Filezilla這個程式來傳輸檔案,看懂下面的圖變成一件重要的事
3.開始使用DreamWeaver來輔助我們做網頁及管理網站
※認識DreamWeaver的工作介面
※設定網站資訊
※用DreamWeaver來做一頁網頁(就做index.htm吧!)
※利用老師提供的圖和文字資料建一頁001.htm,並練習設定「超連結」
§本週功課:自己找或拍一張學校的景點照片,並搜集那個景點的介紹,做成002.htm,之後與首頁做連結
最後編輯: supmongo 編輯於2012/12/03 14:19
 第一次的假日電腦課
第一次的假日電腦課 12/16電腦課程
12/16電腦課程



 2012/12/03 09:54 | 分类:
2012/12/03 09:54 | 分类: 



